Photoshopで作成した画像はいくつかの形式で保存できます。
●ほとんどの画像形式では情報を「圧縮」してデータ量を減らします。
●画像を劣化させたり、色数を減少させてデータ量を減らす形式もあります。→劣化あり、○○色制限
●画像の背景を透過することができるものもあります→クリッピングパス(印刷用・なめらかに透過・編集可能)、αチャンネル(なめらかに透過)、特定色透過(ぎざぎざに透過)、
●ベクトルデータを含めるものもあります。ベクトルデータは、画像上の任意の点の情報を保存することで、線や面を描く手法で、形状が単純であればサイズが大きくても容量は少なくてすみます。透過に利用されるクリッピングパスもベクトルデータです。→ベクトル可
Photoshopでは次のような形式で画像を保存できます。
●PSD
普段の保存形式、劣化無し、クリッピングパス・αチャンネル、ベクトル可。Photoshopの標準形式で、Photoshopの様々な情報を保存できる唯一の形式です。
通常は、PSD形式で保存してください。
●JPEG(Joint Photographic Experts Group)
ネット・印刷用、劣化あり、透過無し。インターネットで広く利用されている写真の圧縮に適した形式です。
輝度の差が激しくない、水彩画などの圧縮に適します。圧縮すると特有の劣化が見られ、保存するたびに劣化は深刻になります。完成した画像を最終的に保存する時にJPEG形式にして下さい。解像度やICCプロファイル、サムネイルなどを内包でき、CMYK形式にすることもできるので、印刷に利用することもあります。
●GIF(Graphic Interchange Format)
ネット用、256色制限、特定色透過。ネットワーク用の、図表の圧縮に適した形式です。
WEB初期に利用されていた形式で、画像の表示できるほぼ全てのブラウザで利用可能ですが、PNGより圧縮率が劣り壊れやすいのでi-modeなど、特殊な用途以外では利用する必要はないでしょう。表示される機器によって色が変わりますが、色を調整する機構は備わっていません。
●PNG(Portable Network Graphics)
ネット用、256色制限~劣化無し、αチャンネル・特定色透過。ネットワーク用の図表の圧縮に適した形式です。
GIFの欠点を補い、圧縮率を向上させデータの信頼性を高めた形式です。ガンマ値などのデータも設定されるので、GIFとは異なり、どの機器で表示させても似たような色で表示されます。GIFやJPEGよりも多い色数を設定できますが、その場合、容量が大きくなります。
●JPEG2000
ネット・印刷・その他、劣化あり~無し、αチャンネル。
最近作られた、JPEGの欠点を補い、圧縮率を向上させデータの信頼性を高めた形式です。また、通信速度や画面サイズに合わせて好きなサイズで画像を読み込んだり、重要な部分からデータを先に読み込ませるなど、特殊なデータの読み込み方が可能です。ネットワークだけでなく、画像処理や、医療、アーカイブなどでの利用が検討されています。
●PDF
ネット・印刷・その他、劣化あり~劣化なし、透過無し?、ベクトル可。
画像形式というより、文書形式です。PDF内で画像をJPEGやJPEG2000、その他の形式で圧縮して格納します。PDF形式のファイルを開くには特別なソフトウェアが必要ですが、このソフトウェアは大きな画像でも画面内に納めて表示することが出来、任意のサイズでデータをプリントすることが出来ます。印刷してもらうことを前提にするなら、PDF形式を選ぶのも良いでしょう。
●EPS(Encapsulated Post Script)
印刷用、劣化無し、クリッピングパス、ベクトル可。
印刷するための機械に直接渡せるデータ形式で、主に印刷に利用します。縮小表示用の画像を内包することができ、ベクトルデータも保存できます。
●TIFF(Tagged Image File Format)
印刷・その他、劣化無し、ベクトル可。
印刷などに利用される、やや汎用的な画像形式です。
●BMP(Bit MaP)
壁紙・プログラミング用、その他、劣化無し。Windowsの標準画像形式、非圧縮で単純なデータ。
●PICT
壁紙、その他、劣化無し、ベクトル可。MAC OSの標準画像形式、ベクトルデータも格納でき圧縮も可能。
●Targa
ビデオ、その他、劣化無し、αチャンネル。ビデオ編集や3Dソフトのレンダリングで利用します。
劣化のない圧縮形式で、αチャンネルを搭載した画像形式で、ビデオなどでの合成に適します。
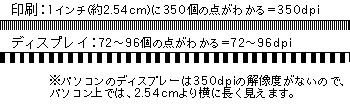
 解像度というのは画像のきめ細やかさを表す値で、通常はdpi(Dot Per Inch)という単位を利用します。このdpiという単位は、「1インチ(約2.54cm)当たり何個の点を表すことができるか」を示し、数が多ければ多いほど画質が良いということになります。これに似た単位に、スクリーントーンの網の細かさを示す「線数」という単位があります。
解像度というのは画像のきめ細やかさを表す値で、通常はdpi(Dot Per Inch)という単位を利用します。このdpiという単位は、「1インチ(約2.54cm)当たり何個の点を表すことができるか」を示し、数が多ければ多いほど画質が良いということになります。これに似た単位に、スクリーントーンの網の細かさを示す「線数」という単位があります。
最近のコメント