JPEGファイルが小さくなりません
Photoshopでは、JEPG形式で画像を保存する際に、画像のデータだけでなく次のようなデータを付加します。これらのデータは主にJPEGを印刷する時に利用されます。
●ICCプロファイル(その画像を正確な色で開くために必要です)
●サムネイル(JPEGファイル全てを読み込まなくても、低い画質で画像を見られます)
しかし、WEBで利用する場合にはこれらのデータは不要で、特に小さい大きさのJPEGファイルではこれらのデータが容量の大部分を占めてしまう場合があります。
Photoshop5.5以降では、[WEB用に保存]という機能がつきました。この機能を利用すると、上に上げたようなデータが付加されない、WEBで公開するのに最適なJPEGファイルが出力されます。Photoshop5.0以前では、この様な機能が無いために、WEB用に最適なJPEGファイルを出力するためには、設定でICCプロファイルやサムネイルを付加しない設定にするか、JPEG Cleanerなどのソフトウェアを利用して不要なデータを破棄する必要があります。
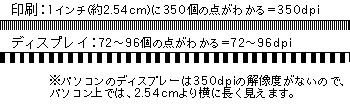
 解像度というのは画像のきめ細やかさを表す値で、通常はdpi(Dot Per Inch)という単位を利用します。このdpiという単位は、「1インチ(約2.54cm)当たり何個の点を表すことができるか」を示し、数が多ければ多いほど画質が良いということになります。これに似た単位に、スクリーントーンの網の細かさを示す「線数」という単位があります。
解像度というのは画像のきめ細やかさを表す値で、通常はdpi(Dot Per Inch)という単位を利用します。このdpiという単位は、「1インチ(約2.54cm)当たり何個の点を表すことができるか」を示し、数が多ければ多いほど画質が良いということになります。これに似た単位に、スクリーントーンの網の細かさを示す「線数」という単位があります。
最近のコメント